Blog
Estudo de Caso: Otimização de Newsletters resulta em aumento das vendas no e-commerce
16/07/2024Introdução A Ciclo E-commerce realizou um estudo abrangente para a Ludique, uma marca que buscava otimizar suas newsletters e melhorar a usabilidade e interação com seus clientes. Este artigo detalha as ações implementadas e os insights valiosos obtidos durante o processo.
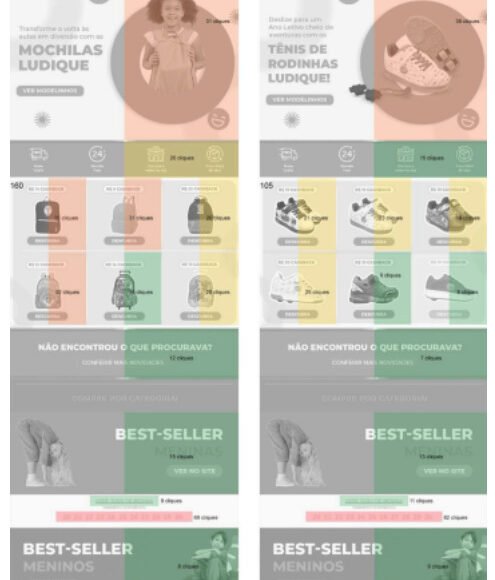
Contexto Em janeiro, a Ludique enviou seis newsletters utilizando um layout padrão. Com o objetivo de aprimorar a experiência dos usuários, a marca solicitou à Ciclo E-commerce o desenvolvimento de novos templates. A plataforma Dito, usada pela Ludique, oferece um mapa de cliques, mas sua visualização limitada dificultava uma análise profunda. Para resolver isso, criamos um mapa de calor que destacou áreas de maior e menor interação dos usuários.
Objetivos do Estudo
- Identificar padrões de comportamento dos consumidores.
- Entender quais conteúdos são mais atrativos.
- Reconsiderar a hierarquia de conteúdo das newsletters.
- Desenvolver templates estratégicos com base nos insights obtidos.
Análise e Insights
- Interação no Layout: A maioria dos consumidores clica no lado direito das newsletters, possivelmente devido ao uso de dispositivos móveis, facilitando o uso com o polegar direito.
- Solução: Colocar informações mais relevantes, como botões e CTAs, no lado direito.
- Seções Mais Clicadas: O menu inicial e a seção de tamanhos são as áreas mais clicadas.
- Solução: Adicionar mais redirects no menu principal e reposicionar a seção de tamanhos para maior visibilidade.
- Interesse em Produtos: As vitrines de produtos receberam muitos cliques, indicando alto interesse.
- Solução: Tornar a vitrine mais navegável e adicionar informações de interesse, como descontos e parcelamentos.
- Desempenho de Banners: A imagem do banner principal é mais clicada do que o CTA.
- Solução: Inverter a posição do texto e CTA com a imagem e reduzir o tamanho do banner.
- Baixo Desempenho de CTAs Específicos: O CTA de “Conferir mais novidades” teve poucos cliques.
- Solução: Realocar este CTA para o final da newsletter.

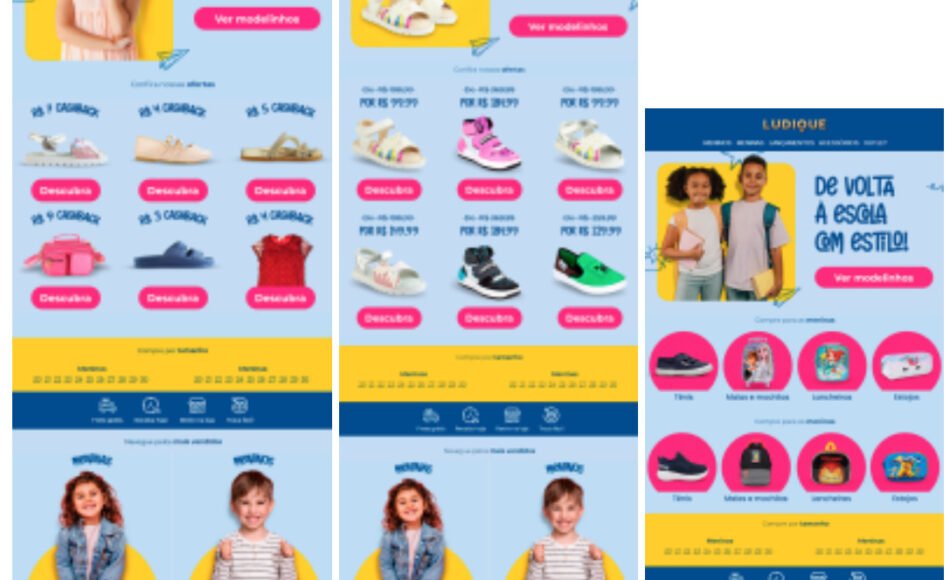
Novos Layouts Implementados
- Identidade Visual: Mantivemos as cores originais e adicionamos doodles no banner principal para um visual mais infantil e espontâneo.
- Menu Principal: Adicionamos novos redirects para categorias como acessórios e outlet.
- Banner Principal: Reduzimos a altura para melhorar a usabilidade.
- Botões Padronizados: Todos os botões foram padronizados com fundo rosa-choque e texto branco.
- Seção de Tamanhos: Reposicionada logo após a vitrine para maior destaque.
- Benefícios de Entrega e Devolução: Desenvolvidos com widgets responsivos para todos os dispositivos.
- Seção de Best Sellers: Ajustada para acomodar os departamentos feminino e masculino de forma mais eficiente.

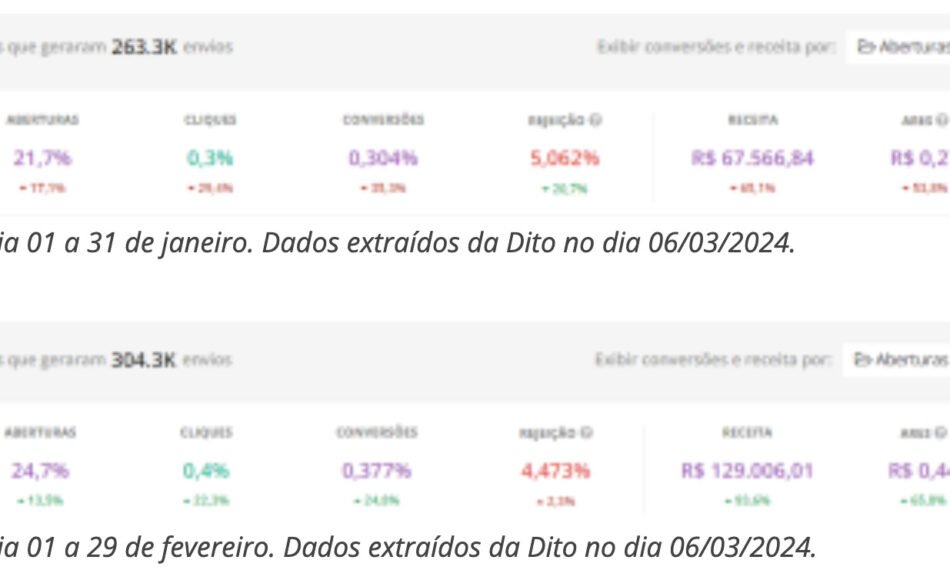
Resultados Comparativos: Janeiro vs Fevereiro A comparação entre os meses de janeiro e fevereiro mostrou que as mudanças implementadas tiveram um impacto positivo. Fevereiro apresentou melhor performance, com maior interesse dos consumidores por descontos e tamanhos disponíveis dos produtos. Para futuras estratégias de CRM, a recomendação é focar na comunicação de preços e descontos, além de garantir a disponibilidade de tamanhos nas newsletters.

Conclusão O estudo de caso realizado pela Ciclo E-commerce para a Ludique trouxe insights valiosos sobre o comportamento dos consumidores e a eficácia dos layouts de newsletters. As mudanças implementadas não apenas melhoraram a usabilidade, mas também aumentaram o engajamento e a performance das campanhas de e-mail marketing. Este exemplo destaca a importância de uma análise detalhada e de ajustes estratégicos para otimizar a comunicação com os clientes.
Precisa de ajuda para alavancar as vendas do seu e-commerce? A Ciclo é agência de marketing para e-commerce fale com nossos especialistas.
